Prerequisites
- None
HTML(Hypertext Markup Language) is sometimes defined as the structure of web pages.
When you get started with learning web development, you are often faced with three things to learn:
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- Javascript
In this post we will be taking apart HTML, understanding what it is and how to get started writing it.
What is HTML
HTML is a markup language. What this means is that, it is a language that uses special characters called 'tags' to create and structure elements of a website, like paragraphs, images and text, that can be read by a computer. HTML markup is usually saved in a file with the extension .html or .htm.
HTML unlike other languages used in building websites is not a programming language. The major difference between HTML and a programming language is that HTML cannot perform functions or create dynamic functionality in a website.
HTML is generally used to define the structure of a website. For example, as you build your website, you would need to add text, images, create paragraphs and probably insert tables, HTML has special tags for each of these needs. The p tag below creates a paragraph of text:
<p>Lorem ipsum dolor sit.</p>
HTML STRUCTURE
HTML is written using special characters called tags, enclosed in angled brackets, <>. In almost all HTML tags, there is an opening tag and a closing tag, the closing tag is differentiated by adding a backtick /:
- <>: Opening tag
- </>: Closing tag
You can see an example of a HTML document below:
<div>
<p>Mary had a little lamb</p>
<img src="http://example.com/images" alt="this is a picture of Mary">
<a href="http://example.com">Click here to see Mary</a>
</div>
Explanation
<div></div>tag is used to show a section or division of related code<p></p>tag is used to denote a paragraph of text.<img/>is a special tag used for inserting images into HTML files. It is a self closing tag, meaning you do not have to explicitly define an</img>closing tag when you use it.<a></a>tag is called an anchor tag, it is used to define hyperlinks(a.k.a links) in a HTML document. Thehrefattribute is the URL location theatag links to.
Creating your first HTML document
You will need the following to do this exercise
- Notepad
- Google Chrome (or any web browser of your choice)
STEP 1:
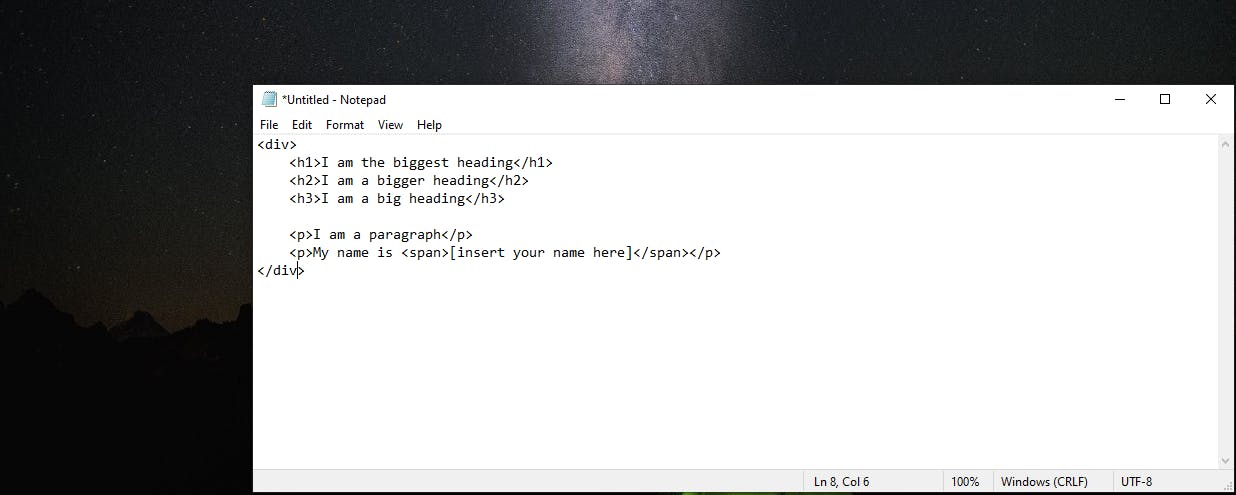
Open up your Notepad and type the following code into it.
<div>
<h1>I am the biggest heading</h1>
<h2>I am a bigger heading</h2>
<h3>I am a big heading</h3>
<p>I am a paragraph</p>
<p>My name is <span>[insert your name here]</span></p>
</div>

STEP 2:
Save your file as index.html. You can save your file with any name, however, the file extension must either be .html or .htm.

STEP 3:
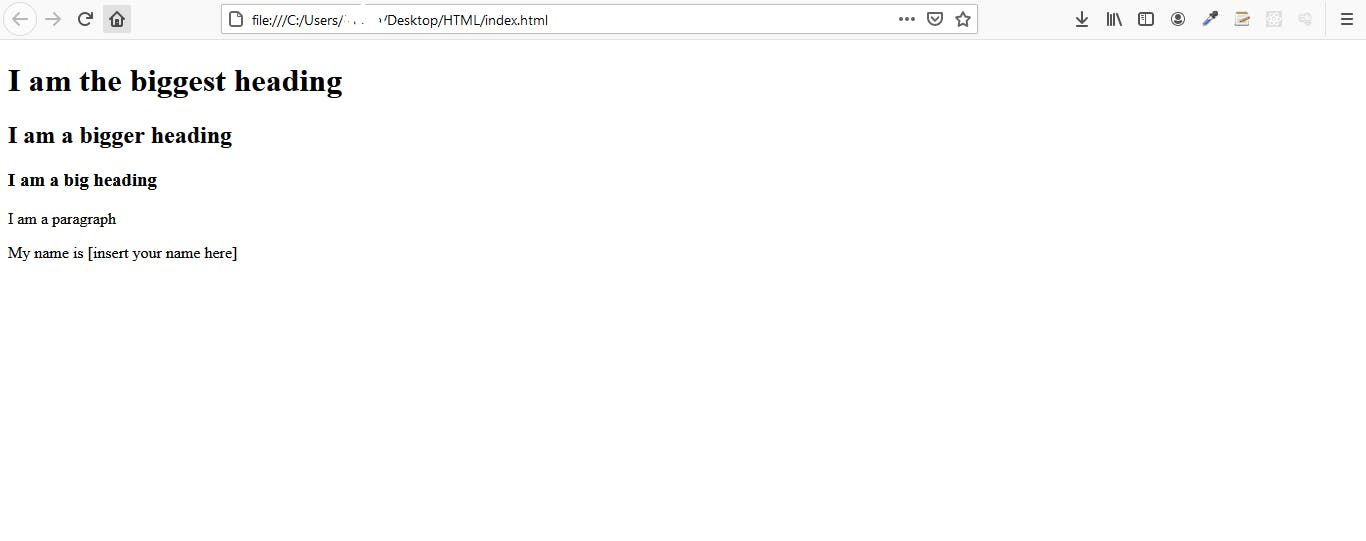
Double click on the file to open it in your default browser, you should have a view like the image below

Congratulations, you just created your first HTML document.
There are more tags that can be used in a HTML document, you can check out a full list here.
PS: If you're looking to start on your tech career this year, you can download this checklist of 14 careers in tech and the programming language you should learn first.