10 Exciting Web Development Projects for Your Portfolio. [FE/BE]
A list of 10 web development [Frontend and Backend] projects you can start building today, to supercharge your portfolio.
Pre-requisites
- Any IDE (integrated development environment) eg VSCode, Brackets, Sublime Text
- NodeJS for Backend Web Development projects
- Knowledge of HTML, CSS and Javascript
🛑 You can download this page in PDF format here 🛑
GETTING STARTED
When you first got started with learning web development, you must have gone through some tutorials, built a few projects from the long tutorial videos and many blog posts. However, those projects are usually not the best choice of projects for your portfolio for the following reasons:
The projects reflect you as a learner of code: Most of the ideas you implemented in the project were based on a solved problem. The tutor has solved the problem, you simply need to follow along. In a learning environment, this is a good thing because you will learn problem solving skills. However, in a professional setting, you would want to show off your own problem solving skills, how you as a person would tackle a problem.
Copied codebase: This is related to the first reason. Technical recruiters have no way of checking if the code you uploaded is your original code or code from your tutor's codebase
For these two reasons, you would need to build out projects that you have control of from scratch. This will allow you show off your problem solving skills, programming skills and sometimes your design skills. No matter how little you think you know, your original content is a lot better than showing off a completely copied code base. In this post, you will see 10 web development projects that you can build out for your portfolio. 5 for Frontend Development and 5 for Backend Development. These projects will go from beginner to advanced and take you through everything you need to know to be a proficient web developer, confident in your own skills.
FRONTEND DEVELOPMENT PROJECTS
The projects listed below will teach you skills such as: Planning structure with HTML Creating pixel-perfect replication of UI designs Flexbox/Grids in CSS Bootstrap Common CSS commands
Each project comes with a 'TUTORIAL REFERENCE' ie, a link to a tutorial that will explain the major concepts in the project, and also, a list of topics you are expected to understand at the end of the project.
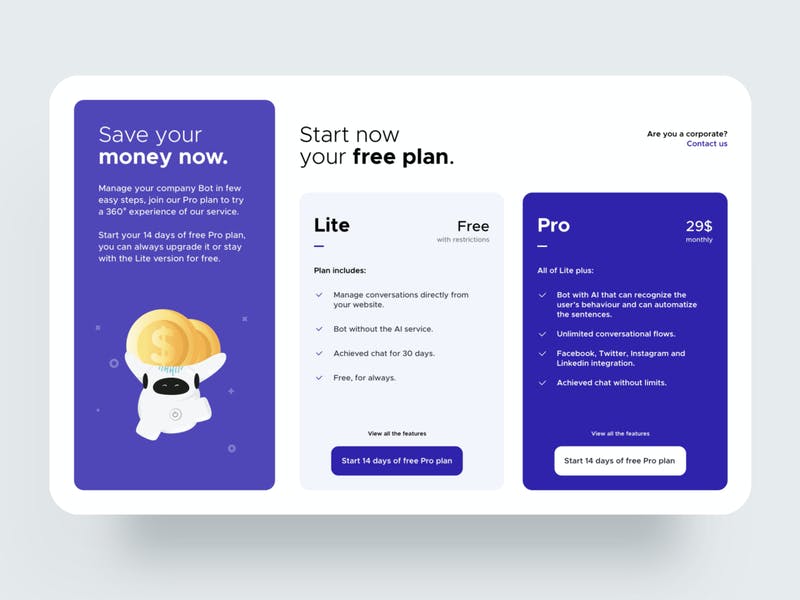
1. Pricing Component
 Image by Lorenzo Perniciaro via DribbbleTutorial
Image by Lorenzo Perniciaro via DribbbleTutorial
Reference: Responsive Services Section using CSS Flexbox
Tools Needed: HTML, CSS, Bootstrap(Optional)
What you will learn: CSS Flexbox, CSS Border Radius, Creating custom Buttons, Layout Design in CSS. Positioning in CSS
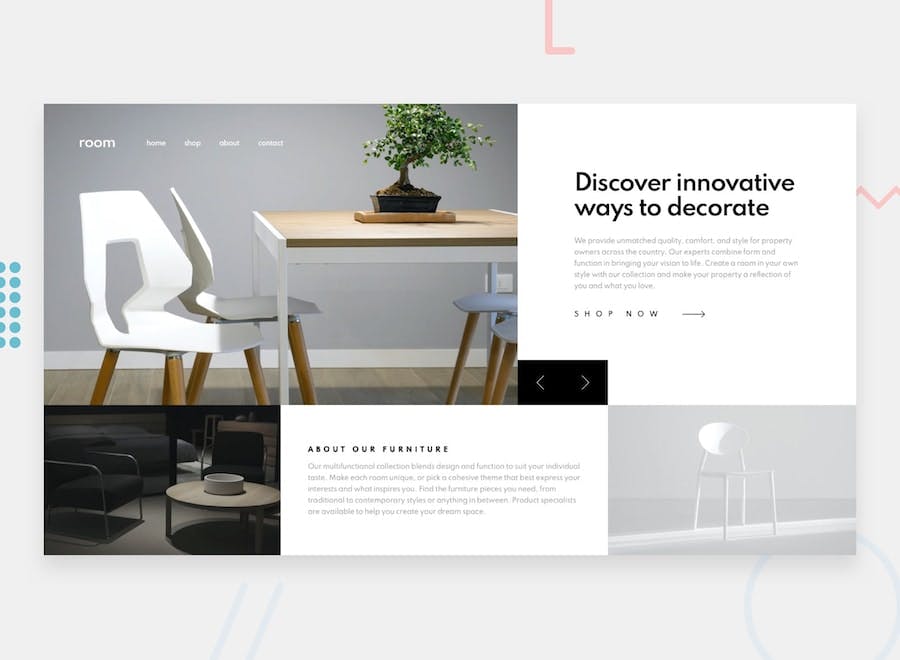
2. Landing Page Design
 Image via Frontendmentor.io
Image via Frontendmentor.io
Tutorial Reference: Landing Page design using HTML and CSS
Tools Needed: HTML, CSS, Javascript, Bootstrap(Optional)
What you will learn: CSS Flexbox, Page Design, Interactive buttons with Javascript, Layout Design in CSS. Positioning in CSS
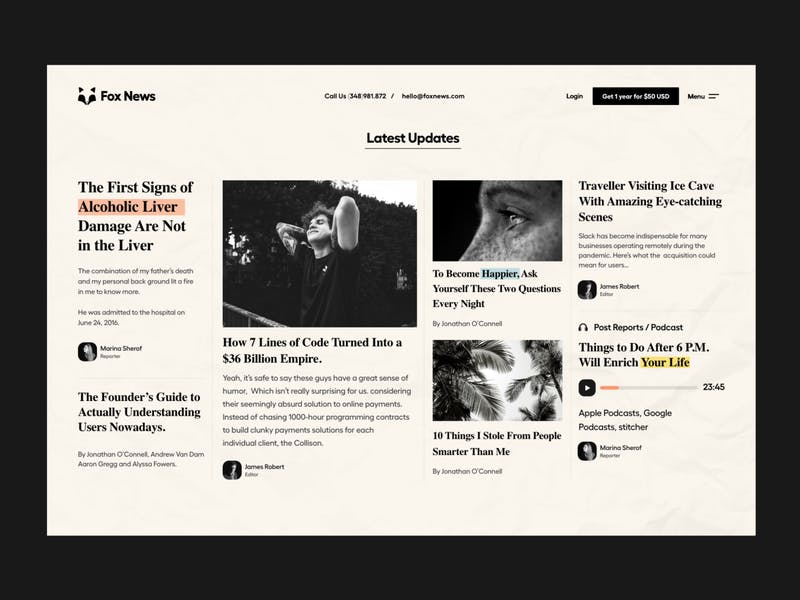
3. Blog Page Design
 Image by News Section via Dribbble
Image by News Section via Dribbble
Tutorial Reference: Simple Blogpage design using HTML and CSS
Tools Needed: HTML, CSS, Bootstrap(Optional)
What you will learn: CSS Grids, CSS Layout techniques, Positioning in CSS, Media Queries in CSS, Designing with Media breakpoints in CSS
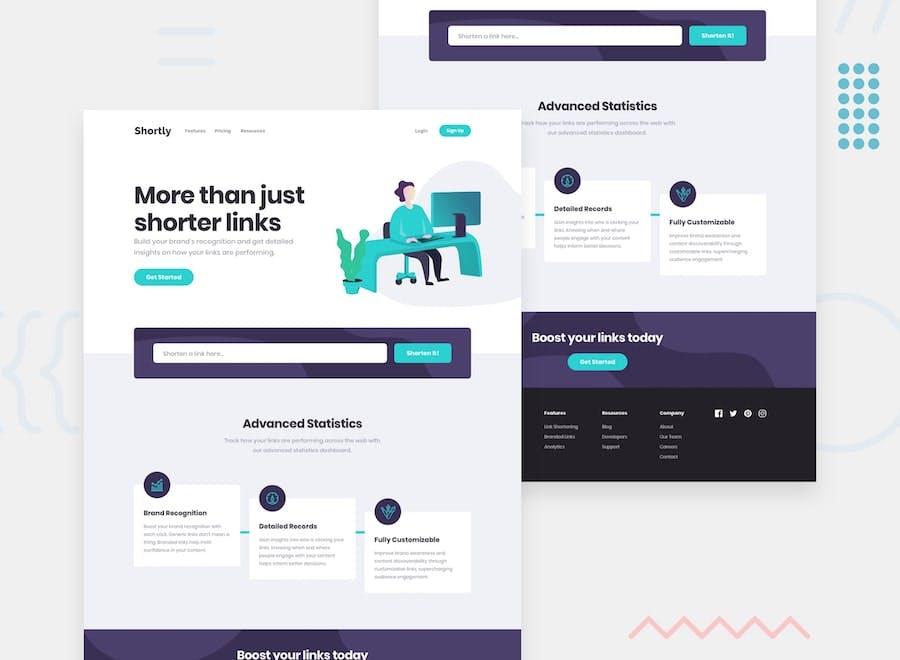
4. URL Shortening Landing Page
 Image via Frontendmentor.io
Image via Frontendmentor.io
Tutorial Reference: Form Validation in Javascript
Tools Needed: HTML, CSS, Javascript, Bootstrap(Optional)
Assets: URL Shortening Landing page assets.
What you will learn: Building a full landing page, Form validation in Javascript, Media Queries, Responsive Web Design, CSS Layouts, Positioning in CSS, Regex
5. API Project: Pick an API of your choice and build a project around it
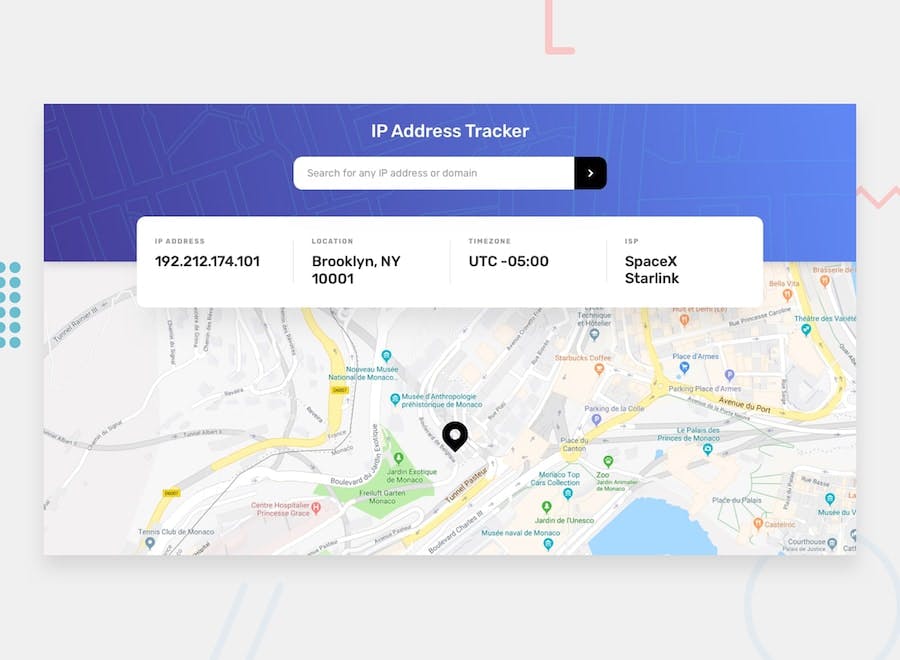
Sample Project: IP Address Tracker
 Image via Frontendmentor.io
Image via Frontendmentor.io
Tutorial Reference: Working with API's in Javascript, Fetch API in Javascript
Tools Needed: HTML, CSS, Javascript, Bootstrap(Optional)
Assets: IP Tracking application.
What you will learn: APIs in Javascript, Fetch API in Javascript, Asynchronous Javascript, REST.
API List: 50+ fun APIs you can work with
🛑 You can download this page in PDF format here 🛑
BACKEND DEVELOPMENT PROJECTS
The backend development projects listed here are NodeJS focused, however, you can use any language of your choice to complete the Backend Section of the projects listed. Some of the things you will learn include:
- Routing
- CRUD Operations
- API documentation with POSTMAN
- NodeJS Frameworks
Each project comes with a 'TUTORIAL REFERENCE' ie, a link to a tutorial that will explain the major concepts in the project, and also, a list of topics you are expected to understand at the end of the project.
1. User Authentication System
Summary: This project will compass you creating a login/signup system for users on a site. It comes in handy as most sites have an authentication layer embedded in them
Tutorial Reference: Authentication in NodeJS with PassportJS , Creating a Login system in PHP.
Tools Needed: Programming language of your choice (NodeJS, PHP, Python etc), Postman for API testing What you will learn: Authentication/Authorization, Cookies, Sessions, Routing, Using Postman, SQL, MongoDB, Working with databases
2. Proxy Server Project
Summary: A Proxy server is a server that acts as a middle layer when requesting data from a 3rd party API. In building a proxy server, you will create a server that requests data from an external API and serves the user that information
Tutorial Reference: How a Proxy Server works.
Tools Needed: Programming language of your choice (NodeJS, PHP, Python etc), Postman for API testing
What you will learn: CORS vs SOP, Building a proxy server, working with Fetch API in NodeJS, Fetching data from a 3rd party API, Working with databases
3. Book Rentals Application
Summary: You can build a book rentals application that will allow a single user perform the following actions.
- Create a User admin account
- CRUD operations with books: Create new book listing, Edit a book listing or book ISBN number, Delete a book listing
- Show users if a book is available to rent or not
- Allow book renters create a 'Renters' account
To make the project more challenging, you can implement a simple frontend using EJS/Handlebars + Bootstrap on the Frontend
Tutorial Reference: Creating User roles in NodeJS.
Tools Needed: Programming language of your choice (NodeJS, PHP, Python etc), Postman for API testing, Templating language (EJS/Pug/Handlebars)
What you will learn: Creating data models, Limiting access to data, Working with Databases, CRUD on the Backend, Manipulating data on the backend
4. Web Crawler Application
Summary: Create an application that can crawl the web for the purpose of web indexing or gathering data.
Tutorial Reference: Building a web crawler application in NodeJS
Tools Needed: Programming language of your choice (NodeJS, PHP, Python etc), Postman for API testing
What you will learn: Working with Service Workers, Building a web crawler, working with databases, CORS, Securing databases
5. Backend for E-Commerce Application
Summary: This particular task is a mammoth task and can take you some time to implement. The goal with this task is to learn the essential parts of the backend of an ecommerce application. Your application can implement the following features
- CRUD operations by admin user, Implementing a product cart
- Social integration
- Admin dashboard and User Dashboard
Tutorial Reference: Building Laravel Admin Backend
Tools Needed: Programming language of your choice (NodeJS, PHP, Python etc), Postman for API testing
What you will learn: Creating multiple users in an application, One-to-Many relationships in databases, Building a review system, Manipulating Databases, Securing databases
🛑 You can download this page in PDF format here 🛑
CONCLUSION
In conclusion, the main things to note are these:
- When building projects for your portfolio, your goal is to show how you as a person can think through a problem, implement scalable algorithms and design systems that are easy to scale over time.
You can join the Community 👉🏾 here 👈🏾 to get notified of the HerCodeFactory Portfolio Building masterclass when it starts.
I hope these project suggestions and tutorials help you become the developer you are aiming to be.
Till the next post, Ciao!
Vanessa O.
REMEMBER: 🛑 You can download this page in PDF format here 🛑
![10 Exciting Web Development Projects for Your Portfolio. [FE/BE]](https://cdn.hashnode.com/res/hashnode/image/upload/v1614534619171/zdWprhE4r.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)